Adobe前端开发——结构层概况
Contents
一、概况
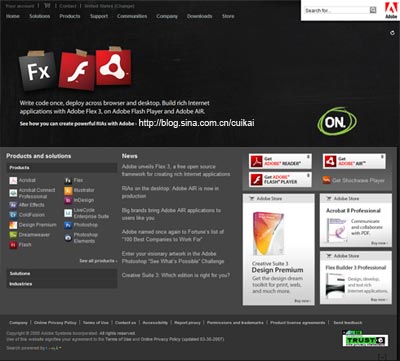
Adobe采用了每刷新一次页面,调用一款产品的方式,给访问者展示不同的内容。

首页分成了4个区块:
A.顶部导航区、B.产品展示区、C.产品列表及相关信息块、D.底部版权区
解析如下:

HTML片段:

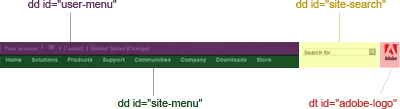
二、顶部导航区
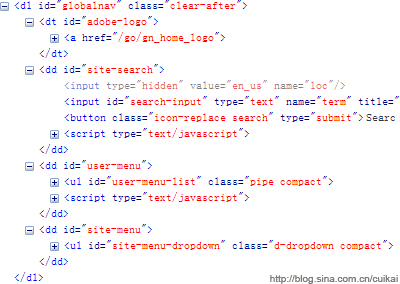
导航区域,Adobe用”dt”和”dd”分出了4个小块:
![]()
解析如下:

不太符合国内开发习惯的是,他们采用了从右向左的写法,先给出了最右侧LOGO区域的
HTML片段:

三、产品展示区
这个区块主要是通过FLASH来作为主要的表现形式

通过JS中FMARotator参数对背景层及对应产品FLASH路径的指定,来实现每刷新一次页面,更换一下产品展示区域的内容。
HTML片段:
![]()
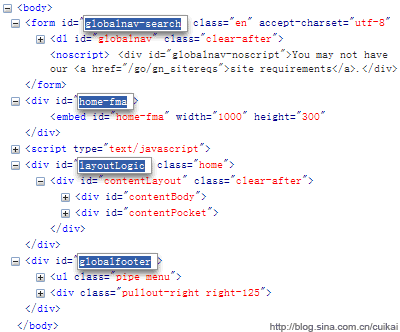
四、产品列表及相关信息块
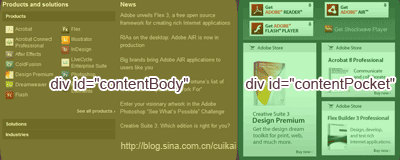
从直观上看,这是一个三列的布局:

但实际上Adobe只把这部分内容分成了两个大的块,
和
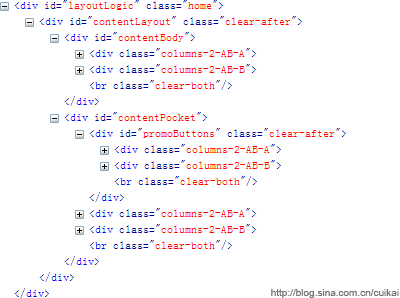
解析如下:
解析如下:

然后再用”columns-2-AB-A”和”columns-2-AB-B”这样的共用样式,分别切分出左右布局的结构,最后使用
清除浮动,代码非常简洁。
HTML片段:

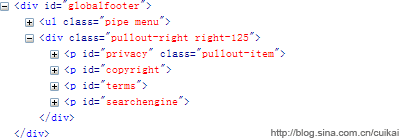
五、底部版权区
相比较上边的内容,这里的结构比较简单
![]()
整体分成了上下两个块,上部的是站内的链接区域,下部的就是版权信息了
![]()
内部代码仍然采用了从右向左的写法。
HTML片段: